-
UI/UX 짧고 유용한 디자인 규칙UI UX 디자인 2023. 7. 3. 11:01반응형

디자인 시스템, UI/UX 디자인 1. 여백을 사용하여 관련 요소 그룹화
여백을 사용하여 관련 요소들을 그룹화하는 것은 매우 효과적이고 간단한 방법입니다. 콘텐츠 사이에 여백이 부족하여 디자인이 복잡해 보이고 이해하기 어려운 경우가 많습니다. 그럴때는 여백의 간격을 늘려 콘텐츠를 명확하게 그룹화하여 보다 체계적이고 쉽게 이해 할 수 있도록 합니다.
또한 여백은 일관되게 통일해야 합니다. 콘텐츠와 콘텐츠 사이의 간격, 제목과 본문 사이의 간격을 미리 정해 놓으면 디자인 할때 훨씬 쉽게 요소를 그룹화 할 수 있고 안정적이게 보여줄 수 있습니다.

출처: https://uxplanet.org/16-ui-design-tips-ba2e7524d203#4e89 2. 일관성 유지
UI 디자인의 일관성이란 유사한 요소가 유사한 방식으로 보이고 작동해야 한다는 의미입니다.
예를 들어 아이콘을 보면 일부는 채워지고 일부는 라인으로만 표현 되고, 또 굵은 선과 얇은 선의 표현 방법이 있습니다. 이는 일부 사람들에게 혼란을 줄 수 있습니다. 모든 아이콘은 획일된 두께의 선과 둥근 모서리로 아이콘의 윤곽을 그리면 일관성 있고 비슷한 시각적 무게감이 생깁니다.
또한 폰트, 글꼴의 두께도 통일 감을 줘야합니다. 제목의 폰트, 크기, 두께와 본문의 폰트, 크기, 두께를 정해 놓고 사용하는 것이 훨씬 깔끔한 인상을 줍니다. 타이포그래피 변형보다는 글꼴의 두께와 색상으로 변화를 주십시오.

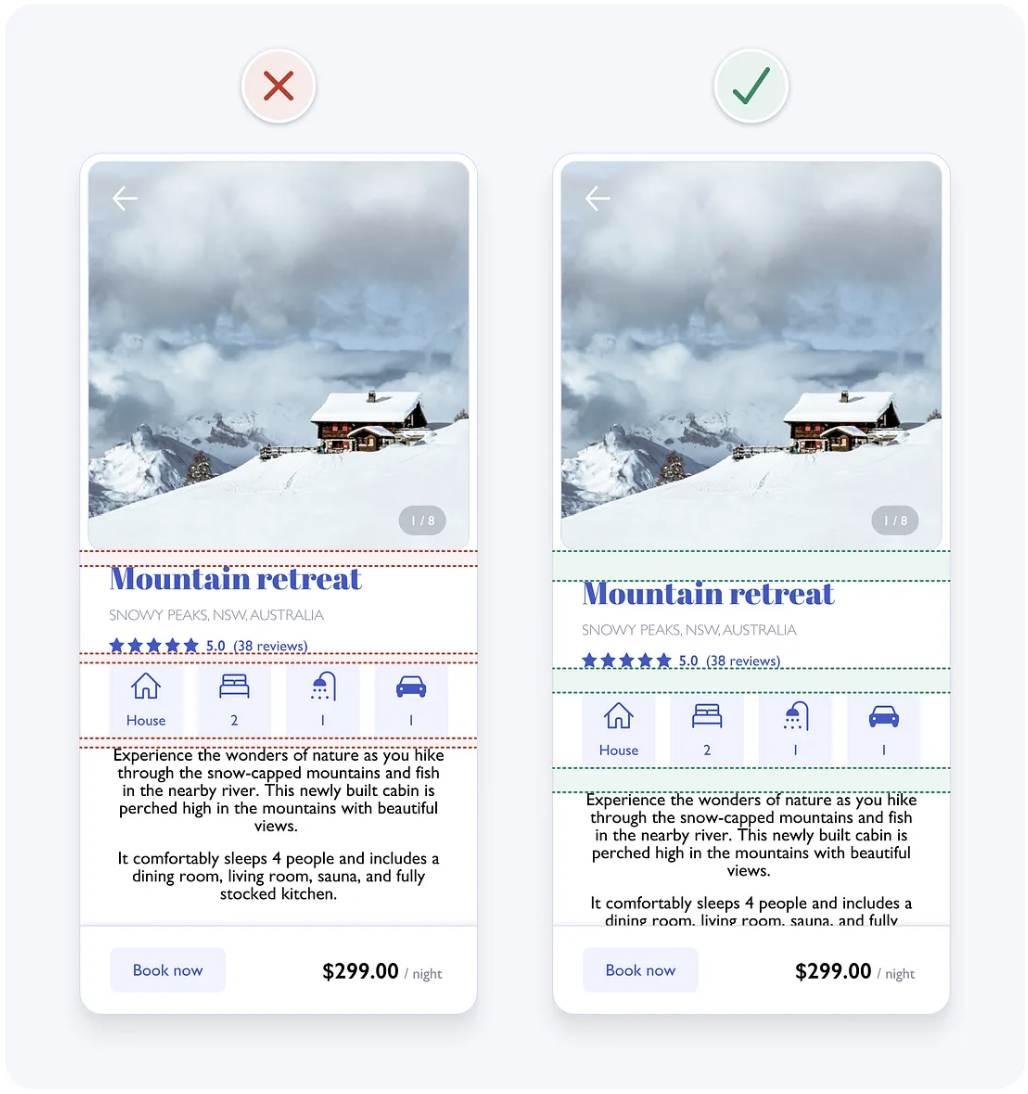
출처 : https://www.illuminz.com/blog/13-ux-tips-will-change-way-design 3. 시각적 계층 구조
시각적 계층 구조(Visual Hierarchy)란 중요한 요소를 더 두드러지게 보이게 하여 중요한 순서대로 정보를 제시하는 것을 말합니다. 시각적 계층 구조는 사람들이 정보를 빠르게 스캔하고 관심 영역에 집중하는데 도움을 줍니다. 또한 질서를 만들어 미학을 향상 시킵니다. 크기, 색상, 대비, 간격, 위치 및 깊이의 변화를 사용하여 명확한 시각적 계층 구조를 만들 수 있습니다.
- 중요한 내용일수록 더욱 부각되어야 합니다.
- 연관된 항목들은 시각적으로도 연관되도록 디자인하여야 합니다.
- 헤드라인과 같은 큰 유형을 포함하여 사용자에게 시각적인 관심을 끌뿐만 아니라 핵심 정보를 제공하는것을 목표로 합니다.
요소간의 대조와 명암 차이로 중요한 부분을 부각시켜야 합니다.

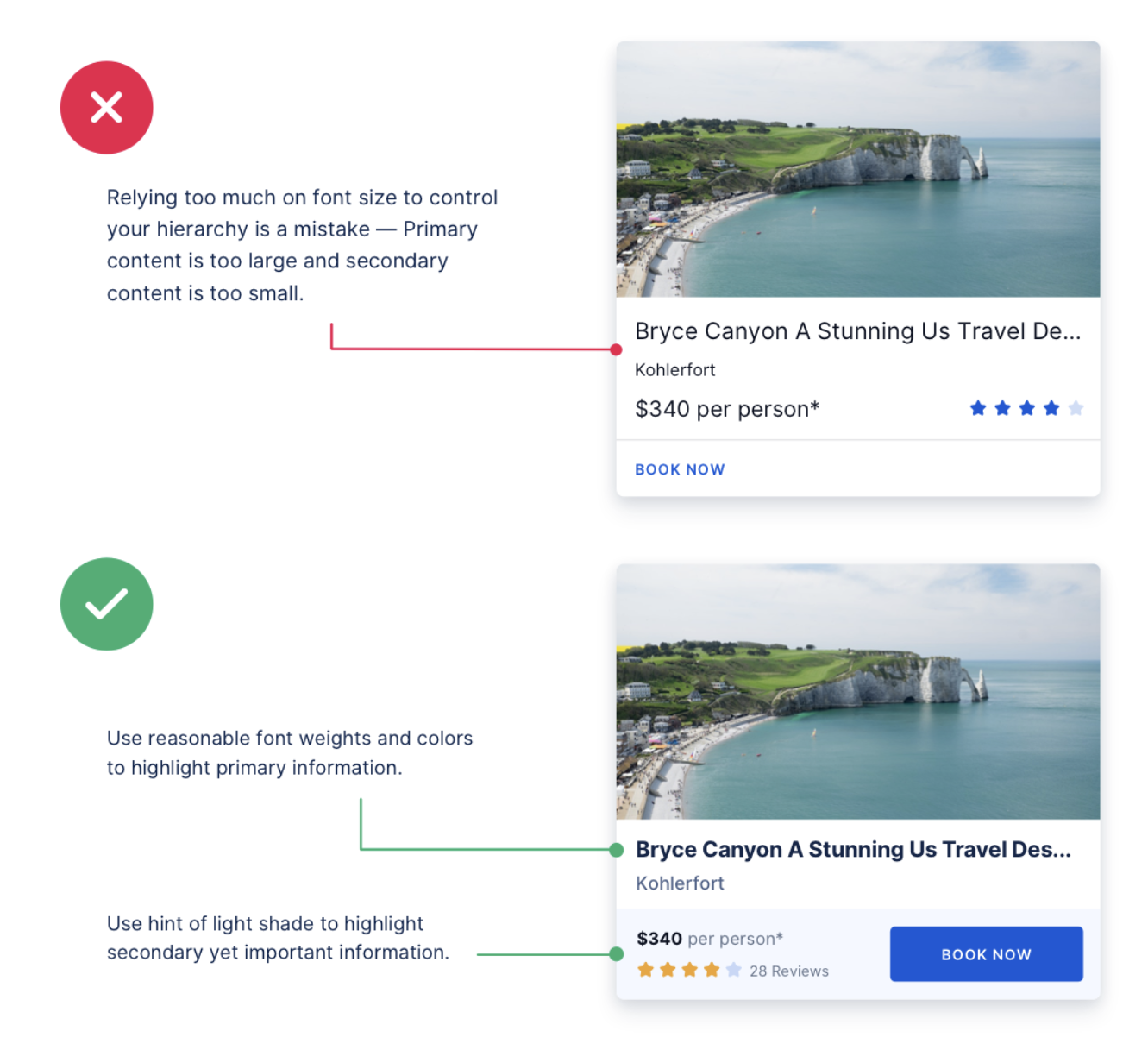
출처 : https://www.illuminz.com/blog/13-ux-tips-will-change-way-design 4. 텍스트 크기와 굵기의 균일성
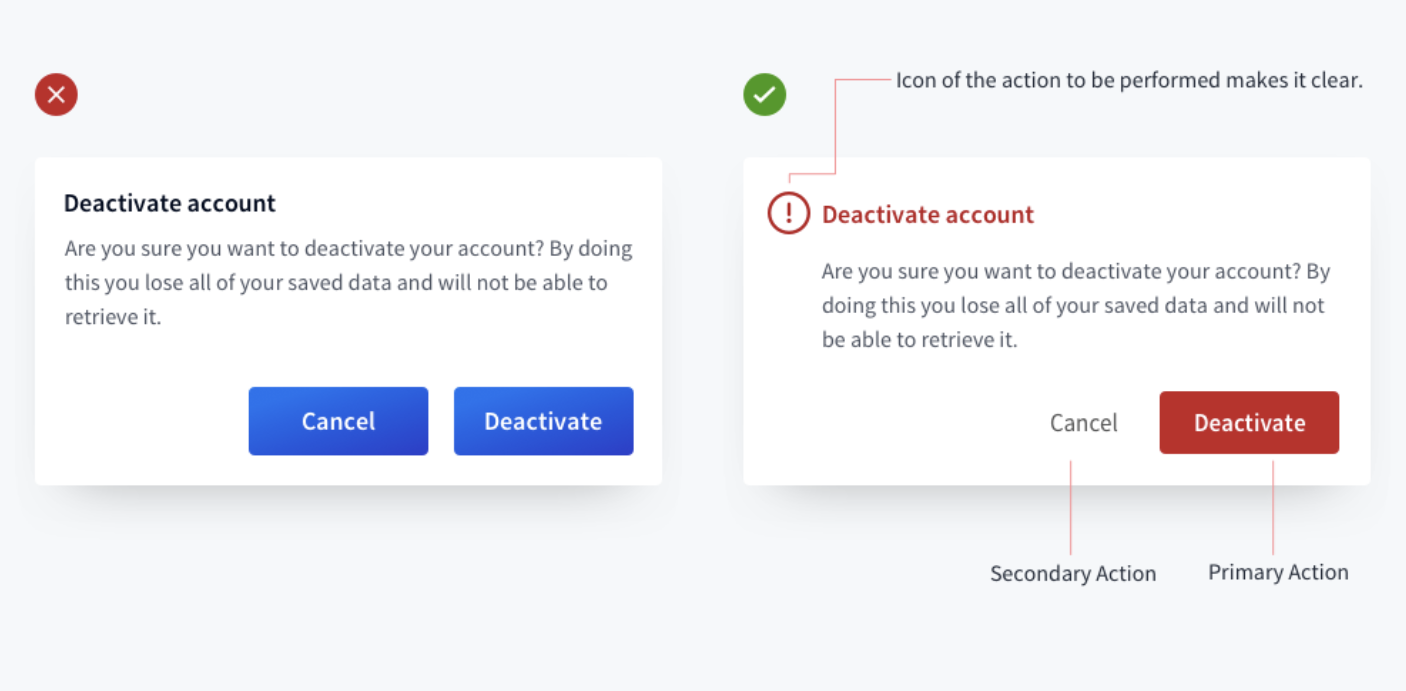
1. 일반 글꼴과 굵은 글꼴 두께만 사용하여 디자인 시스템을 단순하고 간결하게 유지할 수 있습니다.
글꼴 두께가 많다고 해서 디자인에 모든 두께를 사용해야 하는 것은 아닙니다. 글꼴 두께를 일관되게 사용하면 더 깔끔하고 명확한 정보를 전달 할 수 있습니다.
2. 순수한 검정색(#000000) 텍스트는 피하십시오.
UI 디자인의 경우 흰색과 대비가 매우 높기 때문에 순수한 검정색은 피하는 것이 안전합니다. 높은 대비는 텍스트를 읽을 때 눈의 피로를 유발 할 수 있습니다.
시각적 계층을 고려하여 인터페이스 요소가 중요한 순서대로 표시하되 속성 설명 텍스트에는 더 밝은 회색을 사용하여 중요도를 낮춥니다.
3. 텍스트는 왼쪽정렬 하십시오.
사람들이 UI 정보를 읽을 때 F 모양으로 아래쪽으로 읽습니다. 최적의 가독성을 위해 텍스트를 왼쪽 정렬로 유지하는 것이 좋습니다. 가운데 정렬은 빠르게 읽을 수 있으므로 제목이나 짧은 텍스트에 사용 할 수 있습니다.
4. 본문 텍스트에 최소 1.5행 높이를 사용하십시오.
접근성과 가독성을 위해 특히 긴 본문 텍스트의 경우 줄 높이가 150%이상인지 확인해야합니다. 라인 높이를 150 ~ 200% 사이로 유지하면 가독성이 향상됩니다.
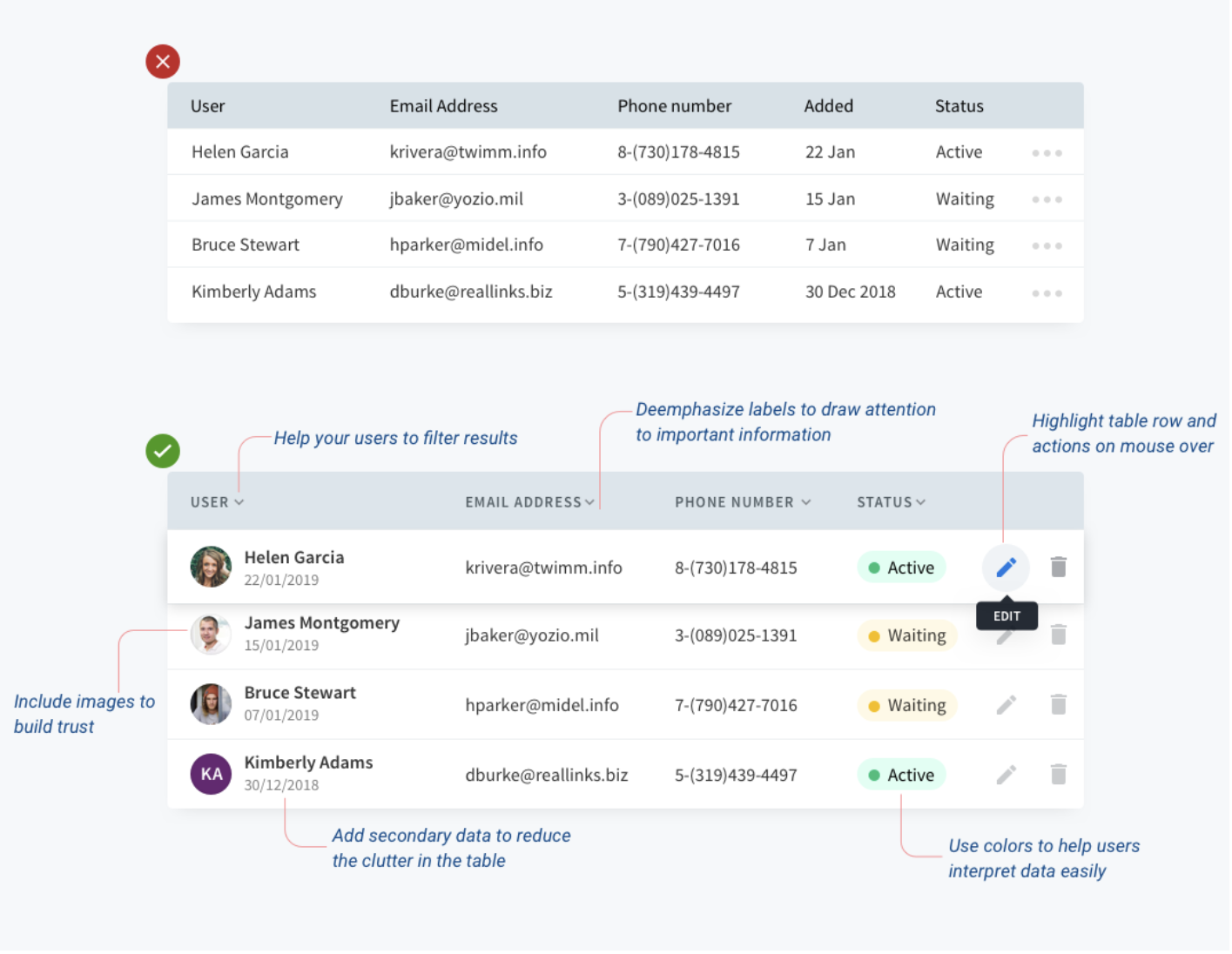
5. 요소를 사용하여 테이블 정보 표시
테이블을 디자인하기 위해서는 혼잡하지 않고 숨 쉴 공간이 있는 데이터를 보여주는 것이 중요합니다. 텍스트로 나열되기 보다는 아이콘, 사진, 상태값을 통한 재미 요소를 통해서 사용자가 쉽게 정보를 검색할 수 있게 도와줍니다.

출처 : https://www.illuminz.com/blog/13-ux-tips-will-change-way-design 참고 문헌
https://uxplanet.org/16-ui-design-tips-ba2e7524d203#4e89
https://www.illuminz.com/blog/13-ux-tips-will-change-way-design
반응형'UI UX 디자인' 카테고리의 다른 글
웹 접근성을 고려한 UI 디자인 꿀팁 (2) 2025.03.20 반응형 홈페이지 디자인에서 중요한 요소 (3) 2025.03.19 UI 디자인에서 중요한 요소와 SEO 최적화 전략 (4) 2025.03.18 라운드 코 버튼의 이해 (4) 2023.12.26 웹 디자이너, 퍼블리셔라면 꼭 알아야 할 웹 접근성과 웹 표준의 의미! (2) 2023.11.08