-
웹 디자이너, 퍼블리셔라면 꼭 알아야 할 웹 접근성과 웹 표준의 의미!UI UX 디자인 2023. 11. 8. 09:55반응형
웹 디자이너, 웹 퍼블리셔라면 꼭 알아야 하는 웹 접근성과 웹 표준에 대해 알아봅시다.
웹 접근성과 웹 표준은 무엇일까요?
웹 표준
웹 표준이란 월드 와이드의 측면을 서술하고 정의하는 공식 표준이나 다른 기술 규격을 가리키는 일반적인 용어입니다.
웹 사이트나 웹 페이지 웹 표준을 준수한다는 것은 일반적으로 올바른 Html, CSS, 자바 스크립트를 사이트나 페이지가
가지고 있다는 뜻이기도 합니다. 그렇다면 코딩할 때 Html 접근성과 가이드라인을 충족해야 할까요?
웹 표준을 지키게 되면 엣지, 크롬, 사아파이어 등 여러 브라우저에서 동일하게 사이트를 구현 할 수 있기 때문입니다.

W3C
The World Wide Web Consortium (W3C) develops standards and guidelines to help everyone build a web based on the principles of accessibility, internationalization, privacy and security.
www.w3.org
웹 표준의 장점
- 웹 표준을 준수하면 웹 페이지가 모든 브라우저에서 일관되게 표시 됩니다. 이를 통해 사용자가 어떤 브라우저에서도
동일한 사용자 경험을 얻을 수 있고 오래된 브라우저에서도 호환성과 운용성이 확보됩니다.
- 검색 엔진에서 웹 페이지를 잘 인식하여 높은 검색 결과를 얻을 수 있습니다.
- 다양한 브라우징 환경에 대응이 가능하여 시각 장애인 등을 배려 할 수 있습니다.
- Html과 CSS가 분리 되어 유지보수에 들어가는 시간이 단축 됩니다. 또 불필요한 마크업이 최소화 되어 페이지 로딩 속도가 향상 됩니다.
웹 표준을 준수하는 방법
1. DOCTYPE 선언
- 웹 페이지 최상단에 DOCTYPE 선언하여 웹 페이지가 어떤 버전의 Html, Xhtml을 사용하는지 명시해야 합니다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Hello</title> </head> <body> </body> </html>2. 시맨틱 태그 사용
- <header>, <nav>, <section>, <footer> 등의 태그를 사용하여 웹 페이지의 구조를 더욱 명확하게 표시합니다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Hello</title> </head> <body> <header> <h1>시맨틱 태그</h1> <nav> <ul> <li><a href="#">메뉴1</a></li> <li><a href="#">메뉴2</a></li> <li><a href="#">메뉴3</a></li> <li><a href="#">메뉴4</a></li> </ul> </nav> </header> <section> <h2>섹션 제목</h2> <p>섹션의 본문 내용</p> </section> <section> <h2>섹션 제목</h2> <p>섹션의 본문 내용</p> </section> <footer> <p>하단 정보 입력</p> </footer> </body> </html>3. CSS 스타일 시트 활용
- CSS 스타일 시트를 통해 내용과 분리하여 디자인과 레이아웃을 만들 수 있으며, 유지보수 및 확장성을 높일 수 있습니다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Hello</title> <link href="/css/main.css" rel="stylesheet"> <!--// link로 css를 분리하여 사용 --> </head> <body> <h1>제목</h1> <p>본문 내용</p> </body> </html>4. 웹 접근성 고려
- 웹 페이지를 만들때 웹 접근성을 고려해야 한다.
시각 장애인을 고려하여 alt=" " 등에 이미지에 대한 설명을 제공하거나 키보드만으로 모든 기능을 사용 할 수 있도록 하는 tabindex 속성을 사용하는 등 섬세한 작업이 필요하다.
<a title="새창에서 링크 열림" target="_blank" href="링크 주소"> <img src="/images/txt01.gif" alt="종합민원안내" /> <h2 tabindex="0">제목2</h2>
웹 접근성
웹 접근성이란 월드 와이드(World Wide Web)에서 '장애에 구애 없이 모든 사람들이 손쉽게 정보를 공유할 수 있는 공간'이라고 정의하였으며, 웹 콘텐츠를 제작할 때에는 장애에 구애됨이 없이 누구나 접근할 수 있도록 제작하여야 한다고 하고 있습니다.
시각 장애인의 경우 화면을 눈으로 볼 수 없기 때문에 스크린 리더라는 별도의 소프트웨어를 설치하여 음성으로 웹 페이지에 담긴 정보를 이해 합니다. 하지만 스크린 리더는 웹페이지의 내용을 분석하지 못합니다. 따라서 되도록 이면 이미지 대신 소스 코드에 내용을 그대로 담아 내는 것을 권장하며 부득이하게 이미지를 사용할 경우 아래와 같이 반드시 이미지가 어떤 내용인지 설명을 추가해야 합니다.
<img src="/img/login.png" alt="로그인 버튼 이미지">
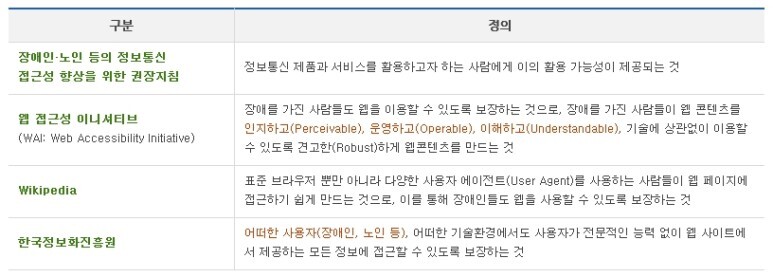
웹 접근성 및 정보통신 접근성에 대한 주요 정의 https://www.wah.or.kr:444/Participation/guide.asp
한국형 웹 콘텐츠 접근성 지침 2.2 | 웹 접근성 연구소
한국형 웹 콘텐츠 접근성 지침 2.2 HOME > 지식마당 > 개발자아카이브 > 한국형 웹 콘텐츠 접근성 지침 2.2 한국형 웹 콘텐츠 접근성 지침 2.2 본 표준은 장애인이 비장애인과 동등하게 웹 콘텐츠에
www.wah.or.kr:444
웹 접근성 연구소에 접근성 개요와 지침서가 자세히 나와있으니 작업할 때 참고하면 좋겠습니다.
크로스 브라우징 Cross Browsing
번외로 알아보는 크로스 브라우징!
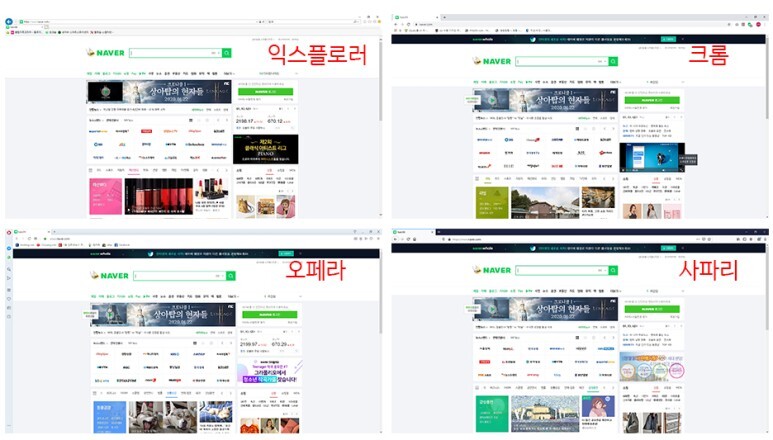
홈페이지 만드는 과정 중에 브라우저마다 웹 표준을 해석하는 차이, 여러 가지 변수들에 인해 만들어진 결과물이
웹 브라우저마다 조금씩 다르게 구현되는 것을 없애고 웹 표준으로 작업함으로써 각 브라우저에서 동일한 결과물이 나올 수 있도록 작업해주는 것을 말합니다.
이처럼 웹 표준을 준수한 홈페이지는 어느 브라우저에서든 동일한 결과물을 만들어냅니다.
하지만 웹 표준에 맞추어 크로스 브라우징을 했다 하더라도 꼭 모든 브라우저에서 확인을 해야 합니다.

웹 접근성과 웹 표준에 대해 알아보았습니다.
이렇게 알아보니 HTML이 약간 익숙해진거 같기도 하고 어렵기도 합니다.
반응형'UI UX 디자인' 카테고리의 다른 글
웹 접근성을 고려한 UI 디자인 꿀팁 (2) 2025.03.20 반응형 홈페이지 디자인에서 중요한 요소 (3) 2025.03.19 UI 디자인에서 중요한 요소와 SEO 최적화 전략 (4) 2025.03.18 라운드 코 버튼의 이해 (4) 2023.12.26 UI/UX 짧고 유용한 디자인 규칙 (2) 2023.07.03